| Основу
дизайнерских проектов, разрабатываемых с помощью Photoshop составляют
изображения. Для загрузки визуального изображения его необходимо оцифровать,
при оцифровке изображение преобразуется в сигналы таким образом, что его
можно разбить на пиксели и загрузить в программу вашего компьютера. Важно
правильно оцифровать изображение, дабы не ухудшить его качества, не нарушить
передачу цвета. Слишком низкое разрешение приведет к тому, что картинка
будет неровныя или размытая, а высокое - к тому, что файл настолько будет
значительным по размеру, что его попросту будет невозможно редактировать.
Оптимизация в Photoshop может включать в себя, кроме этого корректировку резкости, яркости и контраста, а также более точную корректировку цвета и, наконец, сохранение файла при правильно выбранном графическом формате файла. Для работы над web-страничкой в Photoshop 5.5 существует специальная функция (в меню File/Save for Web (Файл/Сохранить для Web). |
| Для знакомства с основными функции оптимизации выполним следующие упражнения. 1. Откройте ссылку на файл eye.jpg и сохранив его на винчестере, откройте в Photoshop. Для того, чтобы узнать размер картинки или же для изменения размера изображения откройте команду Image/Image Size (Изображение/размер изображения) |
 |
Диалоговое
окно Image Size содержит следующую информацию: |
| Auto
Levels автоматически производит корректировку в области теней, средних
тонов и светов. Эта функция не всегда оптимально производит настройку,
но в большинстве случаев дает вполне приемлемые результаты.
С более точной настройкой цвета Levels (Уровни) и Curves (Кривые) мы познакомимся в дальнейшем. Придирчиво оглядев результаты своей работы мы заметим, что наше изображение излишне контрастно; его необходимо смягчить. Для этого в Photoshop'e существует коррекция яркости и контрастности. Ее можно найти по следующему адресу: Image/Adjust/Brightness/Contrast (Изображение/Настройка/Яркость/Контраст) 3. Открыв Image/Adjust/Brightness/Contrast (Изображение/Настройка/Яркость/Контраст) мы увидим следующую картину, а на ней два ползунка: верхний Brightness, нижний Contrast. Непременно убедитесь, что установлена галочка Preview (просмотр), позволяющая непосредственно отслеживать все изменения при перемещении ползунков. |
 |
Начнем с установки верхнего Brightness (Яркость). Переместив ползунок вправо, мы делаем изображение ярким; влево - изображение темнеет. Убедитесь в этом. Добившись желаемого уровня яркости, потренируемся в настройке контраста. Перемещение вправо добавляет больше деталей, так как усиливается разница между светлыми и темными областями, влево - смягчается. Вспомним, что наше изображение несколько контрастно. Соответственно тянем ползунок влево. Темные области высветляются, изображение становится более естественным. Теперь мы перейдем к сохранению результатов нашего труда. Учитывая специфику web-дизайна, изображение в идеале должно иметь небольшой размер файла при отменном качестве самой картинки. Лидерами в этом на сегодняшний день являются 2 формата - jpg и gif. Они оба имеют и свои преимущества и свои недостатки, поэтому, познав и то и другое, надо гибко применять преимущества на благо своего дизайна, мудро избегая недостатков. |
 |
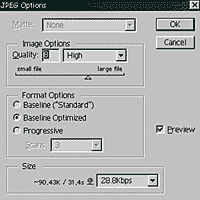
Формат jpg (Joint Photography Expert Group - объединенная группа экспертов по фотографии) - хорошо передает переходы одних цветов в другие в изображении содержащим тысячи и миллионы цветов. Уменьшает размер файла сильно сжимая изображение. Но поскольку при этом теряется часть информации, качество изображения ухудшается. Поэтому нам и предлагается выбрать степень сжатия: высокое, среднее или низкое. |
 |
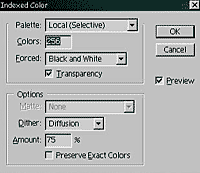
Формат gif (Graphic Interchannge Format - формат обмена графическими данными) - самый популярный формат. Для сохранения файла в этом формате необходимо уменьшить количество цветов до 256 или еще меньше. Это определяющий фактор уменьшения размера файла. Ограничение: хорошо смотрятся лишь картинки с небольшим количеством цветовых переходов. Gif позволяет контролировать прозрачность изображения. |
|
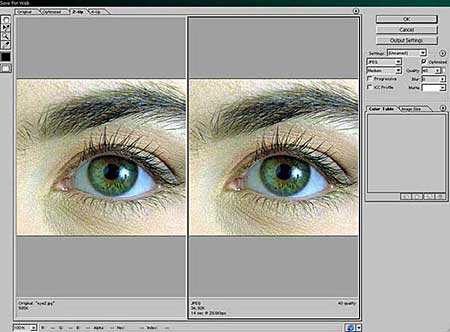
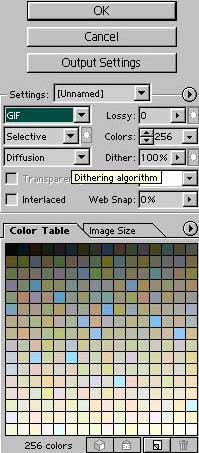
Но это стандартные пути сохранения файлов. Но в Photoshop 5.5 есть способ сохранения специально созданный для оптимизации под web. Называется он Save for Web (сохранить для Web), в меню File. Загружается отдельное окно. | ||
 |
||
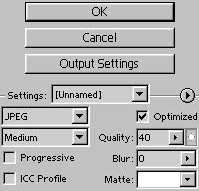
| В этом окне предусмотрена возможность просмотра в двух окнах - оригинальное изображение и изображение подвергшееся изменениям. Внизу указан размер файла и время его загрузки на web-страничке как оригинала, так и модифицированного файла. Справа находятся элементы управления процессом: выбор формата файла, и в зависимости от выбранного формата настройки. | ||
 |
Для оптимизации jpg из настройки Quality (Качество) мы двигаем ползунок вправо - увеличивая качество и размер файла; влево - уменьшая качество и уменьшая размер. Добиваемся желаемого результата и после небольших перерасчетов Photoshop'a нажимаем на кнопку ОК. Файл, оптимизированный для web, сохранен. |
 |
Для оптимизации в формате GIF основной задачей является выставления того минимума количества цветов, которые обеспечивают наилучшее восприятие изображения. Когда желаемые результаты достигнуты - жмем ОК. |
© 2002 IDIOT COLLECTION